Lately, AI has been generating chatter everywhere from corporate boardrooms and newsrooms to family dinner tables. At Stand And Stretch, we are big fans of innovation, and we are incorporating artificial intelligence into our workflow in several ways. One of the most exciting changes for us is the new built-in AI capabilities of Elementor, the WordPress website builder that we use for the majority of our clients. Elementor is now even more powerful thanks to new Elementor AI features, including the ability to generate custom text, code, and images. While these features are still in the beta stages and still have a lot of bugs to be worked out, they are already helpful for quickly creating prototype designs. Let’s check out some of the new tools!
Crafting and Enhancing Text with Elementor AI
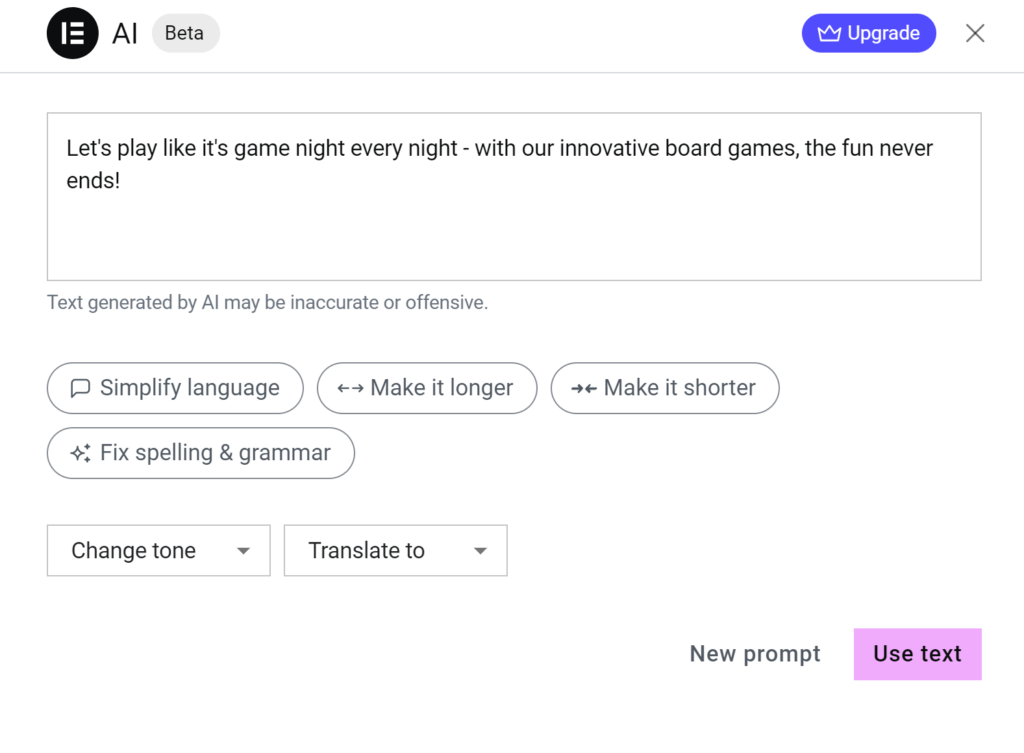
The text-generating and editing features are the most mature, and having them integrated directly into the website builder makes the design process more seamless and efficient. Any widget that can accept text is now equipped with Elementor AI copywriting and editing capabilities. This enables our team to quickly generate relevant content for initial drafts rather than relying on traditional lorem ipsum placeholder text. For example, this is the result from the prompt, “Write a spunky, enthusiastic tagline for a board game design company.”

Text generated by Elementor AI.
Within the system, there are several options to refine text, including adjusting length, simplifying language, correcting spelling and grammar, and even adjusting the tone or translating the text into another language.
Artificial intelligence is no replacement for human copywriters and editors, but it does provide a speedy way to generate ideas. Often our clients find that it is easier to craft the right message for their websites when they have examples to start from, and Elementor AI offers a more efficient way to brainstorm for ideas without spending too much time searching for the perfect word or phrase too early in the design process.
Designing Custom CSS – Without Writing Custom CSS
CSS (Cascading Style Sheets) is the language that determines the visual appearance of websites. With a huge array of capabilities, CSS has a huge lexicon, and creating complex effects can require tedious, time-intensive work. Elementor has supported the addition of custom CSS for some time, but now, Elementor AI can generate the CSS based on a user-provided prompt. As this feature matures, it has the potential to make the process of writing CSS dramatically easier and faster, which will help to put complex, custom-crafted designs in reach for customers with lower budgets.
You can definitely tell that this feature has not yet reached its full potential. With some experimenting, I found that the AI frequently misunderstood or simplified my requests, and sometimes the server timed out without providing a draft of the code. Elementor AI has a long way to go before it makes knowledge of CSS irrelevant for WordPress web designers, but the initial framework is promising.
Custom Code with Elementor AI
Elementor AI also incorporates some modest custom code capabilities. Don’t envision the AI writing complex JavaScript or PHP just yet – for now it is a bit limited. Functionality exists for creating embeds and iframes to connect popular third-party services and applications to your Elementor-powered website, and inserting custom AI-generated HTML anywhere in the site. I didn’t find the custom HTML to be very useful just yet, but again, this is a feature that could be a big timesaver down the road.
Due to the simple, pre-defined nature of creating iframes and snippets for services like Google Analytics, it was unsurprising to find that the AI was able to handle tasks like embedding a Spotify feed more easily than interpreting my suggestions for random HTML features.
Generating Images With Elementor AI
Elementor AI also offers users the ability to generate custom images in a variety of styles by simply providing a written prompt. Like the CSS generation feature, I found that this capability still has quite a way to go before it will be replacing human-crafted images. However, even at the current beta stage, it is a fun and fast way to quickly create placeholder images for early-stage designs.
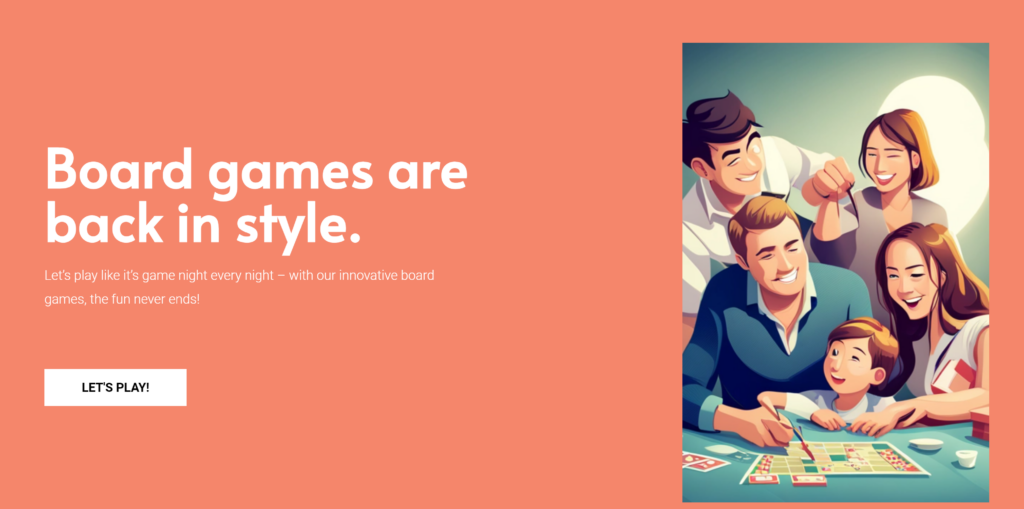
For example, in this hero section for a hypothetical board game company, Elementor AI generated the following image from a one-sentence prompt, saving me the trouble of hunting for a suitable illustration on a stock site. I had a variety of options for editing the image, and was able to select my desired aspect ratio and style (such as photographic, illustration, etc.). One fly in the ointment here is that similarly to the CSS functionality, the AI clearly didn’t always grasp what I was requesting. I had to reword my innocuous prompt a couple of times to avoid triggering the AI’s content filter. “Happy family with young kids playing a board game” apparently ran afoul of the AI’s sensibilities, so it would appear that there is still some refining to do before the AI can accurately determine when prompts are genuinely offensive.
You can also definitely tell when looking closely that some elements of the image are off. (For example, there’s something weird going on with the arm of the woman on the right side.) This version of the Elementor AI is no replacement for a quality graphic artist, but it’s definitely handy for putting together quick mock-ups in the early stages of design.

Artwork generated by Elementor AI.
One great benefit of the Elementor AI images is that they are free to use royalty-free on your Elementor site and across other marketing channels, which will become even more valuable as the service matures.
The AI can also be used to edit an existing image (either one created by the AI or any other illustration or photo). I tried editing this stock image with the AI. I wanted to see if I could get the AI to dramatically transform the image into a light, bright digital illustration, but it seems that the system is going to stick to something more in keeping with the original source image. I was disappointed to find that even specifying the particular hex codes I wanted for the main colors didn’t produce results.

Stock photo modified into a digital illustration by Elementor AI.
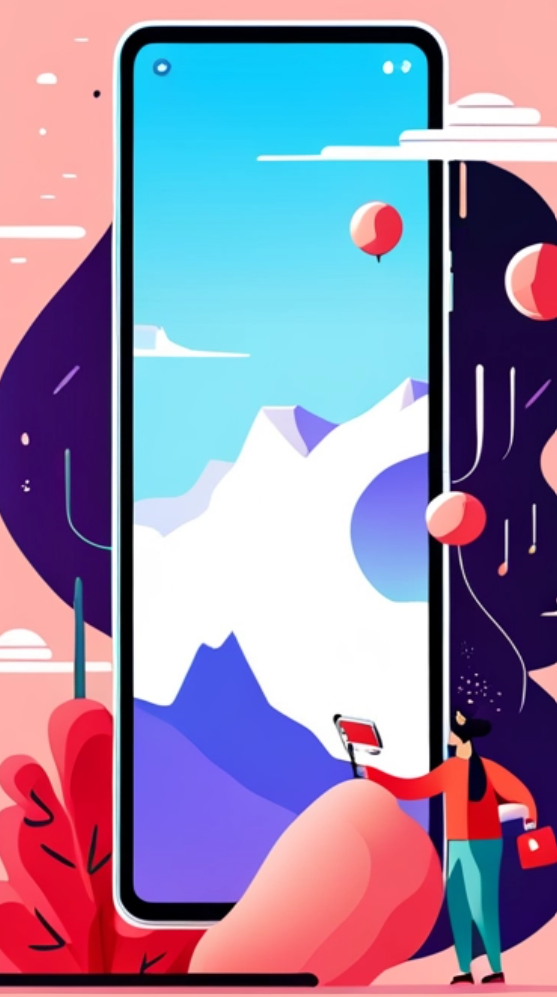
I found I was better off starting with a fresh prompt: “Flat illustration of smartphone with a fun, funky game on the screen. Main colors should be #f5866b and #5b9193. Make the background around the device transparent.” Even then, the AI clearly doesn’t understand the concept of a transparent background, a pretty basic need in web design, and the aspect ratio of the phone is really weird.

Further illustration modifications by Elementor AI.
Looking Ahead in AI-Enhanced Web Design
As you’ve probably gathered from the experiments above, Elementor AI is no substitute for skilled web designers. However, even at this early stage, it’s a handy prototyping and brainstorming tool, with the potential to become much more.
Curious how AI-enhanced design could help your next project? Reach out to Stand And Stretch and let’s chat about the future!

Neva manages the day-to-day of the web department, takes the lead on production for web design, and helps clients develop content for new web projects. She also assists in a variety of our digital marketing and SEO services. When she’s not designing websites, she enjoys yoga, hiking, reading classic novels, and baking.